Table of Contents
It wouldn’t come as a big surprise for you to know that the commercialization of web development continues to grow at a steady pace as an industry. With businesses around the world wishing to cash in on their ability to advertise as well as sell their products and services online has further boosted this growth of the web development industry.
Today with ever-growing and easily accessible tools and technologies have helped developers build even more dynamic and interactive websites.
According to a recent study by Review 42, around 94% of first impressions for a website are design related, while it takes only 2.66 seconds for visitors to focus on a key area of a website.
Top Web Development Trends to Look In 2021
Furthermore, 75% of consumers base their opinion of an e-commerce website on design alone, while a superb overall UX design has the ability to been observed to boost conversion by 400% for a website. Moreover, 94% of online shoppers don’t trust outdated or poorly designed websites. In light of this information, let’s take a quick look at some of the top web development trends to look for in 2021.
1. Accelerated Mobile Pages
 Accelerated Mobile Pages or AMP is an open-source HTML framework that AMP Open Source Project developed. Originally created by Google to serve as competition for Facebook Instant Articles and Apple News, AMP offers optimized mobile web browsing and intended to help webpage load faster. In some instances, it can increase loading your website into a mobile site four times faster.
Accelerated Mobile Pages or AMP is an open-source HTML framework that AMP Open Source Project developed. Originally created by Google to serve as competition for Facebook Instant Articles and Apple News, AMP offers optimized mobile web browsing and intended to help webpage load faster. In some instances, it can increase loading your website into a mobile site four times faster.
While responsive websites are optimized for multiple screen sizes, AMP can be incredible for improving mobile browsing as speed does matter. Even the smallest lag in loading times can cause users these days to leave your website and never return. Hence it makes all the more sense why AMP is getting all the hype it rightly deserves.
2. Artificial Intelligence and Bots
 Without question, AI and rule-based programs and their machine learning capabilities are unlocking doors for various industries, and web development is no different. Companies in various parts of the world are using AI technology to forecast in order to create the best solutions by assisting developers throughout the development process.
Without question, AI and rule-based programs and their machine learning capabilities are unlocking doors for various industries, and web development is no different. Companies in various parts of the world are using AI technology to forecast in order to create the best solutions by assisting developers throughout the development process.
Adobe, Wix, and Firedrop are just a few of the companies out there that are already using AI to make web design easier for their users. Some major influences of AI in web development include:
- Better user experience
- Creating stupendous user interfaces
- Enhancing website design
- Improve web analytics for SEO
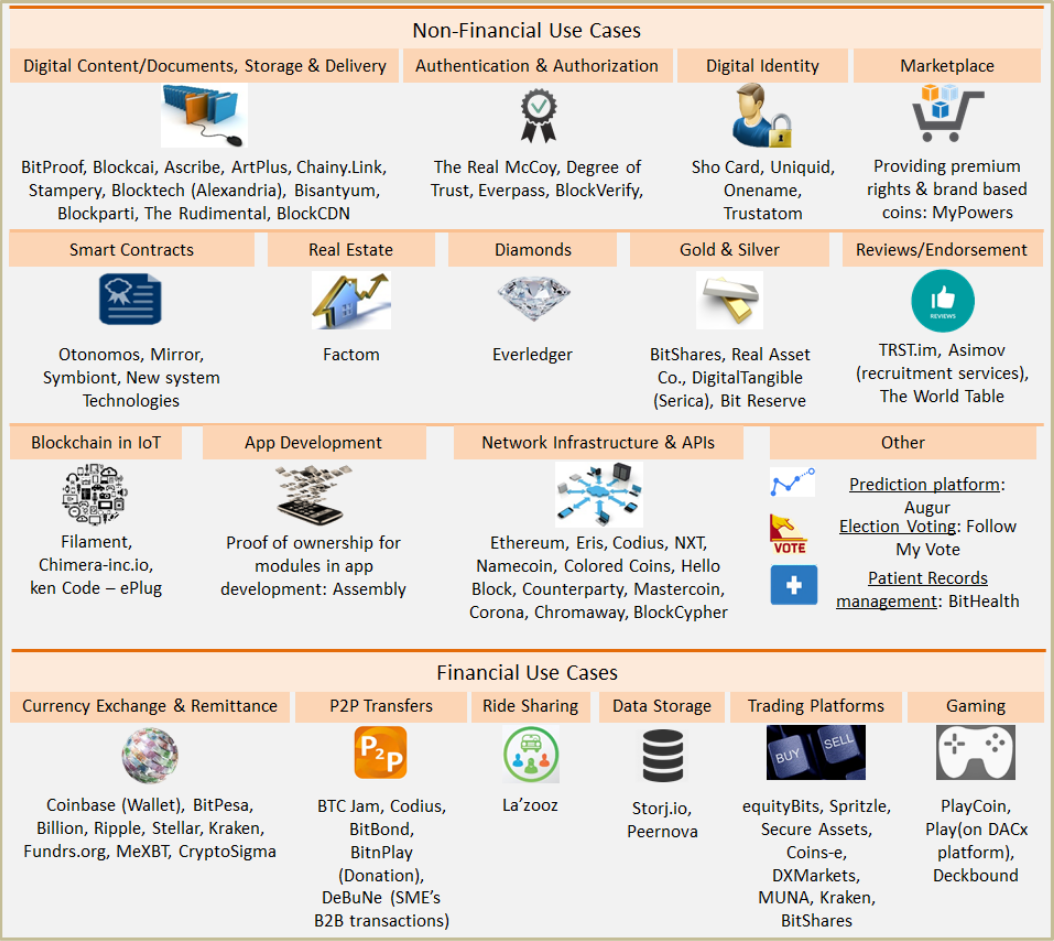
3. Blockchain Technology
 It is basically a decentralized system that allows for fast, secure, and transparent peer-to-peer transfer of digital goods if you look at blockchain. These can include contracts, intellectual property, money, etc. Since blockchain has become such a sought-after and versatile technology company like Amazon Web Services, Microsoft’s Azure Blockchain Service and IBM Blockchain Platform offer it as a service facility.
It is basically a decentralized system that allows for fast, secure, and transparent peer-to-peer transfer of digital goods if you look at blockchain. These can include contracts, intellectual property, money, etc. Since blockchain has become such a sought-after and versatile technology company like Amazon Web Services, Microsoft’s Azure Blockchain Service and IBM Blockchain Platform offer it as a service facility.
This is why for web developers, the inclusion of blockchain has become all the more enticing. Some essential web tools every blockchain developer should know include the likes of Embark, Geth, Remix IDE, Solium, and Truffle Framework, to name a few.
4. Cybersecurity & User Privacy
 With the rise of cybercriminal activities in recent years, there is no doubt that clients nowadays are looking for web design services that offer them security for users and their private information. Security testing is one way to go about it and make the overall web development process more secure so that it can become difficult for cybercriminals to attack.
With the rise of cybercriminal activities in recent years, there is no doubt that clients nowadays are looking for web design services that offer them security for users and their private information. Security testing is one way to go about it and make the overall web development process more secure so that it can become difficult for cybercriminals to attack.
Developers can target the most common types of attacks such as SQLi (Structured Query Language injections) and XSS (cross-site scripting) as well as make use of findings from OWASP (Open Web Application Security Project) to deliver safer sites.
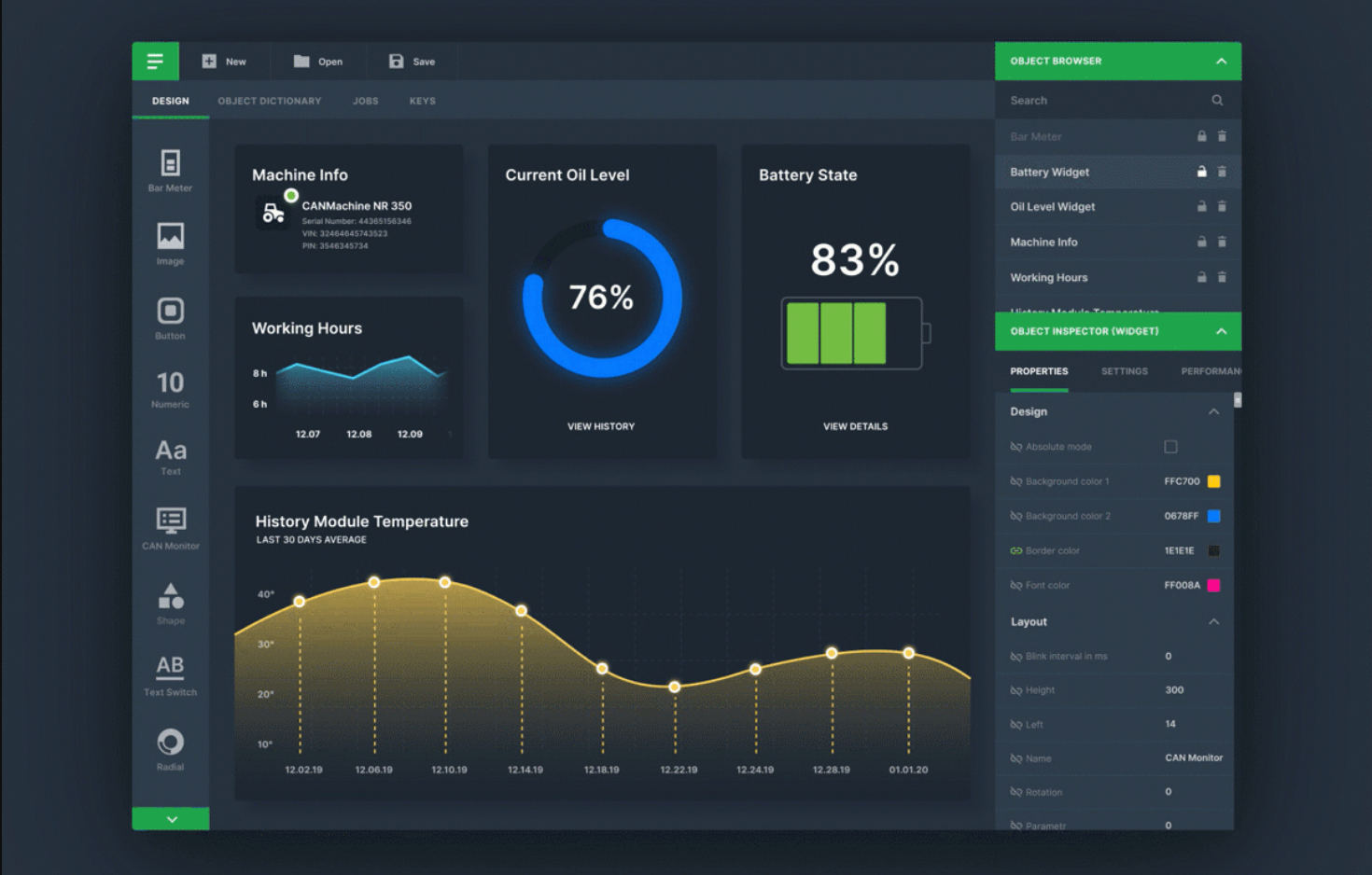
5. Dark Theme UI
 While light themes enable shading, shadows, and illumination to add a sense of depth, dark UIs are challenging. Since they are becoming extremely popular amongst users, here are some tips that might come in handy:
While light themes enable shading, shadows, and illumination to add a sense of depth, dark UIs are challenging. Since they are becoming extremely popular amongst users, here are some tips that might come in handy:
- Avoid pure black and white since pure black offers 0% color brightness while pure white has 100% color brightness which can cause user’s eyes to work harder.
- Shun saturated colors as they don’t pass WCAG (Web Content Accessibility Guidelines) accessibility standard plus less saturated colors improve legibility and reduce visual vibration.
- Ensure that your dark theme surfaces are dark enough to display white text to ensure that the body text must pass the WCAG’s AA standard.
- Also, don’t convert light to dark, as color conversions usually don’t produce a result that you might be expecting.
- Lastly, emphasize text opacity where high text opacity should be at least 87%, the medium is 60% and 38% for disabled text opacity.
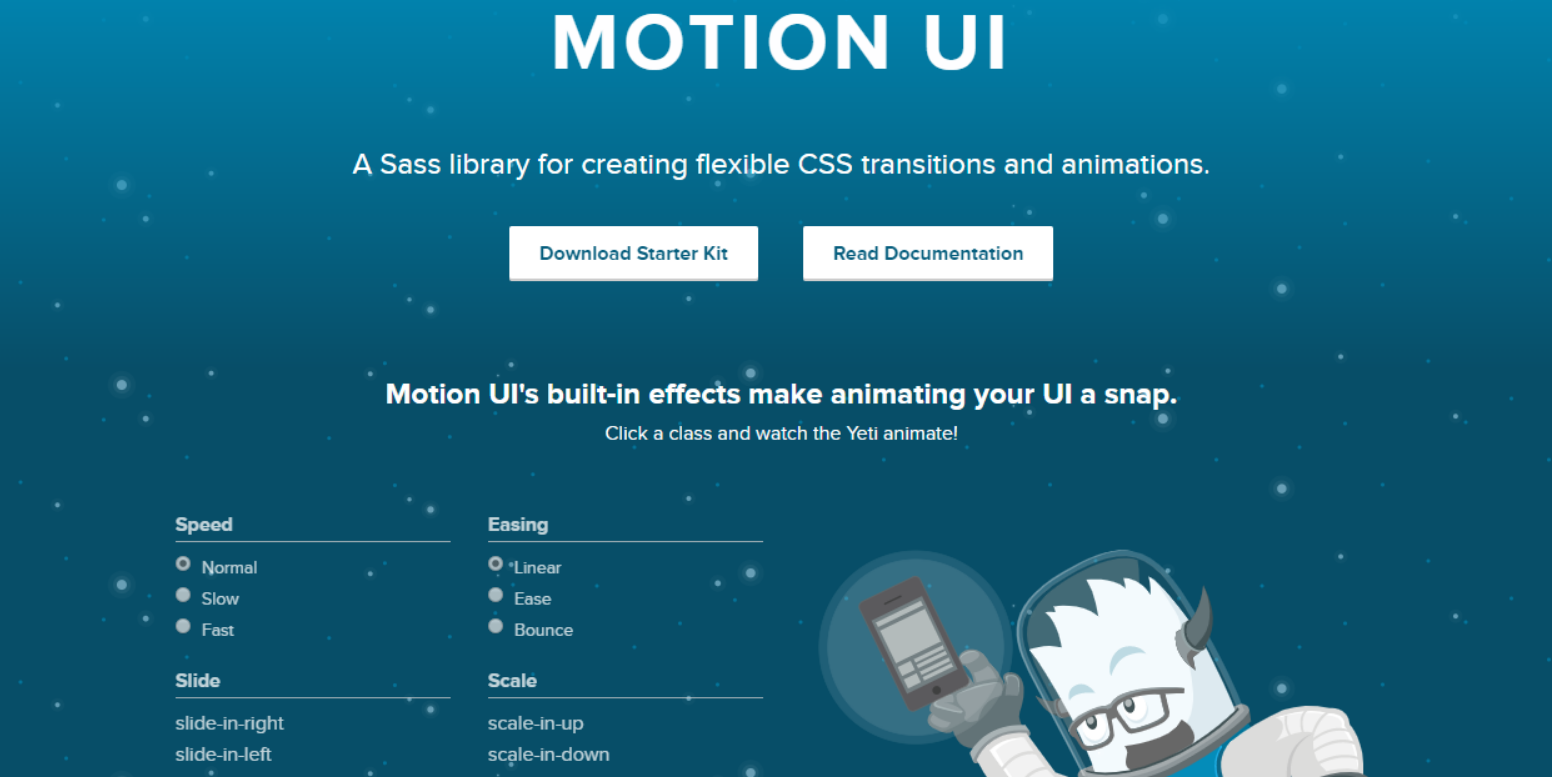
6. Motion UI
 The majority of web developers nowadays are anticipating what revolution can Motion UI to bring to the industry in the upcoming years. May experts are claiming the Motion UI is the future. It is one of the latest front-end technology currently used to live up the web interface and enhance its appeal to enrich user experiences. As a SaaS library, Motion UI offers customized CSS animations and transitions.
The majority of web developers nowadays are anticipating what revolution can Motion UI to bring to the industry in the upcoming years. May experts are claiming the Motion UI is the future. It is one of the latest front-end technology currently used to live up the web interface and enhance its appeal to enrich user experiences. As a SaaS library, Motion UI offers customized CSS animations and transitions.
Web developers can use its plethora of built-in transitions and animation classes to make prototyping easier as well as provide complete control over how effects should work and look on the website.
Furthermore, it also gives you the option to choose which direction a certain element can slide and how far it can spin. From welcoming users, informing them about actions, to confirming activities and refreshing content, developers can use Motion UI to instil incredible transitions on their websites.
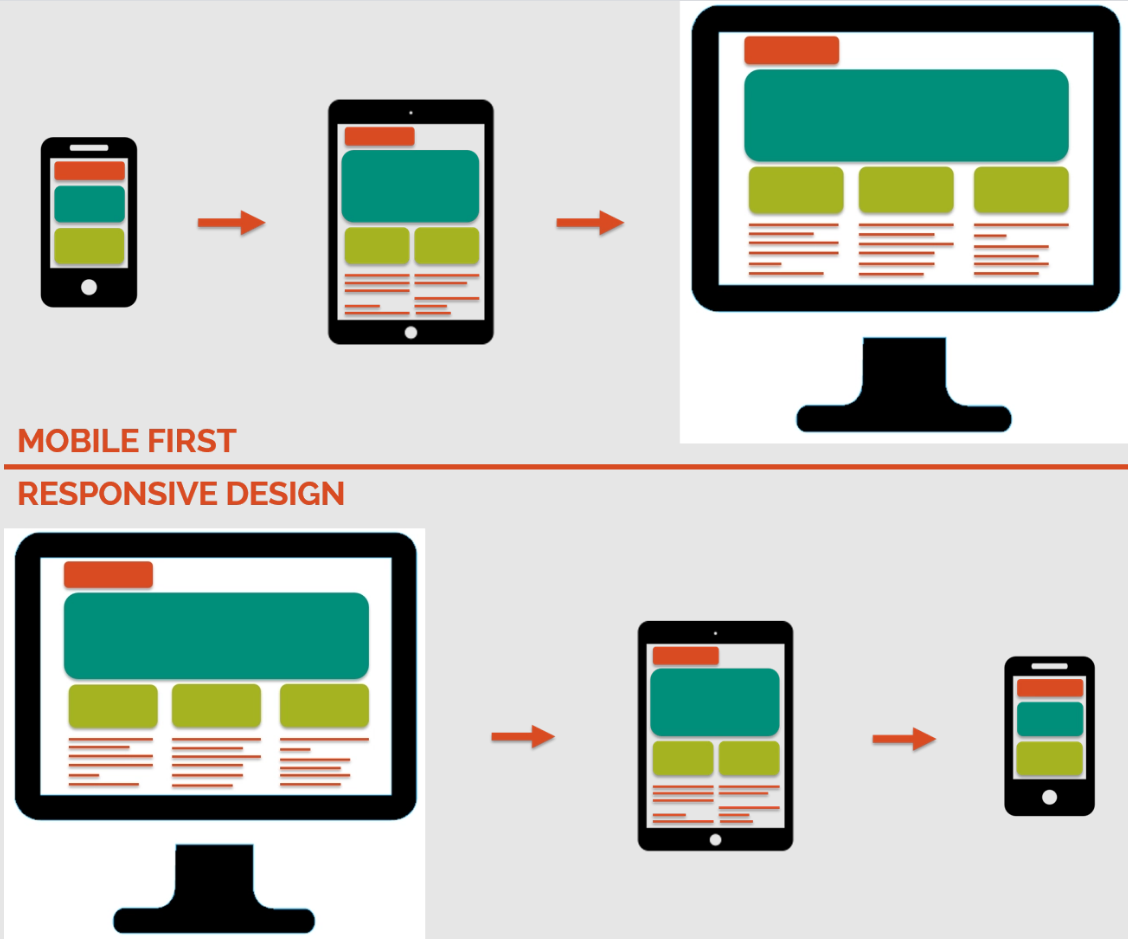
7. Mobile First Development
 The Mobile-First approach refers to the practice of designing or developing an online experience for mobile and prioritizing it over a desktop or any other device. Hence when developers take the Mobile First approach, they aim to reverse the workflow of designing for desktop and scaling down the design for mobile afterwards.
The Mobile-First approach refers to the practice of designing or developing an online experience for mobile and prioritizing it over a desktop or any other device. Hence when developers take the Mobile First approach, they aim to reverse the workflow of designing for desktop and scaling down the design for mobile afterwards.
Since a lot of the website traffic nowadays comes directly from people using smartphone these days, there is no wonder why this trend is projected to grow in the future. People of all ages prefer to surf the web using their personal smart devices, and web developers are taking this user behaviour into account.
8. PWA Technology
 Progressive Web Application or PWA is a type of application software that is delivered through the web. It is built using common web technologies such as CSS, HMTL, and JavaScript, to name a few. PWA is intended to work on any platform that uses standards-compliant browsers, including both desktop and mobile devices. Plus, PWAs are simpler and faster than traditional mobile apps as well as easy to share through a URL. Learners studying web development for businesses and willing to buy dissertation should keep their eyes peeled for PWA technology in the future.
Progressive Web Application or PWA is a type of application software that is delivered through the web. It is built using common web technologies such as CSS, HMTL, and JavaScript, to name a few. PWA is intended to work on any platform that uses standards-compliant browsers, including both desktop and mobile devices. Plus, PWAs are simpler and faster than traditional mobile apps as well as easy to share through a URL. Learners studying web development for businesses and willing to buy dissertation should keep their eyes peeled for PWA technology in the future.
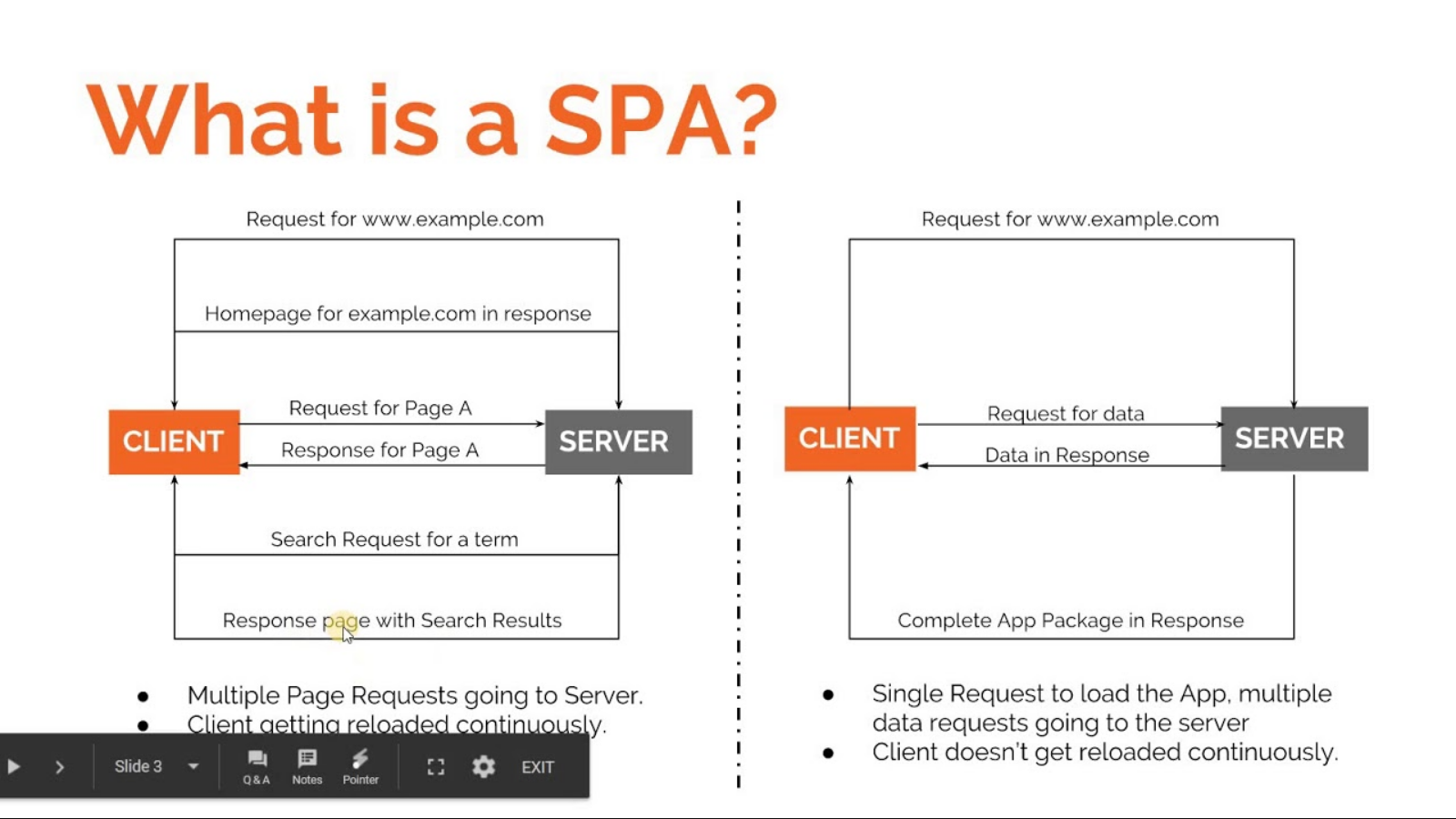
9. Single Page Applications
 SPA or Single-Page Applications don’t need to reload during their use and can work within a browser. Daily use examples include the likes of Facebook, Gmail, Google Drive, Google Maps, and Twitter, to name a few. Moreover, AML/KYC apps can also be considered as common examples. A SPA is a web application or a website that has the ability to interact with the user dynamically while rewriting the current web page with new data from the webserver. This is light years ahead of the default method of a web browser loading entire new pages.
SPA or Single-Page Applications don’t need to reload during their use and can work within a browser. Daily use examples include the likes of Facebook, Gmail, Google Drive, Google Maps, and Twitter, to name a few. Moreover, AML/KYC apps can also be considered as common examples. A SPA is a web application or a website that has the ability to interact with the user dynamically while rewriting the current web page with new data from the webserver. This is light years ahead of the default method of a web browser loading entire new pages.
10. Voice Search Optimization
 Last but certainly not least, voice search technology has got us all addicted to simply dish out our commands and let the machine do the pondering. This is why for many web developers, it is important that the websites they create incorporate features to facilitate this aspect of user behaviour. Some tips to make your website optimized for voice search include:
Last but certainly not least, voice search technology has got us all addicted to simply dish out our commands and let the machine do the pondering. This is why for many web developers, it is important that the websites they create incorporate features to facilitate this aspect of user behaviour. Some tips to make your website optimized for voice search include:
- Utilizing schema metadata
- Exploiting structured data
- Using long long-form content.
Conclusion
The US Bureau of Labour reports that employment for web developers and digital designers is projected to grow by 8% from 2019 to 2029. This is much faster than the average for all occupations. There is no doubt that a career in web development is not only in demand due to the popularity of mobile devices and e-commerce but is also quite lucrative, with median salaries exceeding $73,760 in 2019. I hope this post was able to offer you some meaningful insights regarding the most noticeable web development trends to look for in 2021. Cheers, and all the best for your future endeavours!